Case Study: prepped
a meal plan app for the modern family, roommates, and friends
Project Overview
Services
UX Design, UI Design, UX Researcher
From concept to hi-fi prototype
Duration
Feb 2022 - May 2022
Responsibilities
Foundational research, user personas, paper and digital wireframes, low and high fidelity prototypes, and usability study research
Platform
Figma
Google Slides
Google Sheets
A challenge presented itself when I was trying to coordinate with my family on what we were going to eat for the week. Someone had a recipe that they found a month ago but didn’t know where it was, another was trying to make a shopping list while on a work call, and everybody was arguing over who would do what. This led to wasted grocery, lots of takeout, and another week of saying I’ll start eating healthy on Monday. This app was designed to be a one-stop shop for planning out meals for the week, assigning tasks to each person, and creating a cohesive shopping list for everybody to easily see and add to.

User Research
I conducted user interviews with the current market target of individuals between 18-40 years of age, and defined two main user groups. One was busy students who wanted to meal prep with their roommates, but wanted everybody to have tasks so that groceries weren’t wasted. The second group with families with demanding jobs that wanted to meal prep to make their weekdays easier, but also wanted more options to be creative with their foods.
Responsibility
Users found it frustrating to either have to do everything themselves and not having a clear understanding of everybody’s role when doing meal prep. This led to not making meals or ending with a long day with takeout.
Planning
Users lose focus by midweek on what to make, since most of them plan for the first 2-3 days. This led to users ending out getting fast food or takeout because they were too tired to look at recipes or go grocery shopping.
Customizable
Users were not completely satisfied with the recipes provided on available platforms. The user groups all had different diets, and different cuisines that weren’t being met. The current recipe sections also didn’t allow for any adjustments for future use.
Grocery Shopping
Users were frustrated when they would forget to buy ingredients or spices that they needed to make the recipe, so they would not follow through with the original meal prep, sometimes wasting the groceries that they bought.
Based on the pain points I developed 2 personas, Janet, a medical student, and Bob, a software engineer. They are both busy people who want to want to eat healthier along with their roommates and partners. Meal prepping could help them eat healthier without relying on takeout all the time.
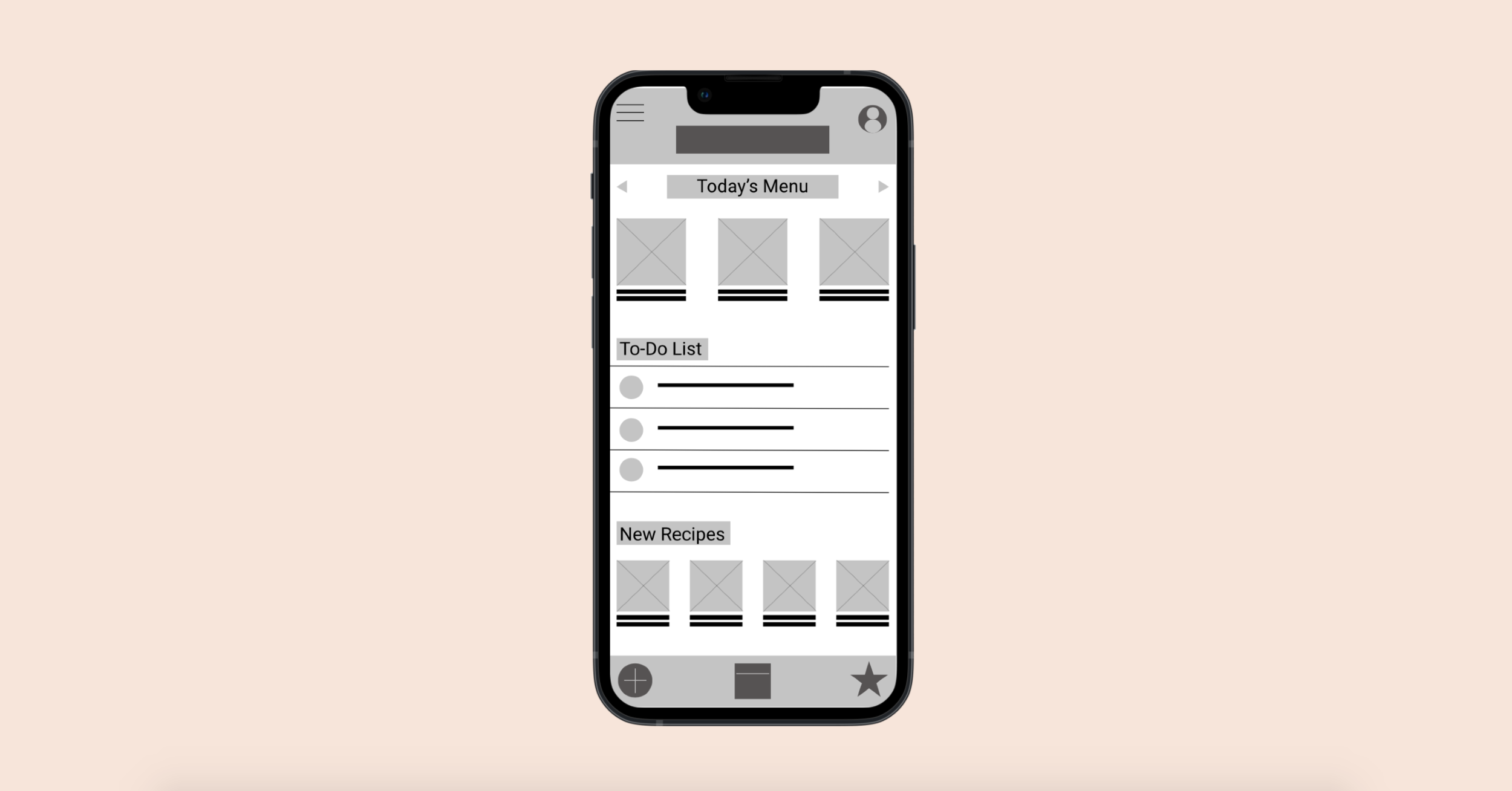
Paper Wireframe
When making paper wireframes, I worked on looking at different ways to present the same idea. Creating a task page was necessary for Janet because it provided the option for each roommate to have tasks to make meal prepping easier for everybody involved. A busy dad like Bob would have needed at a glance visual of what they were making that week to keep up the motivation to keep creating delicious food even after a day of hard work.
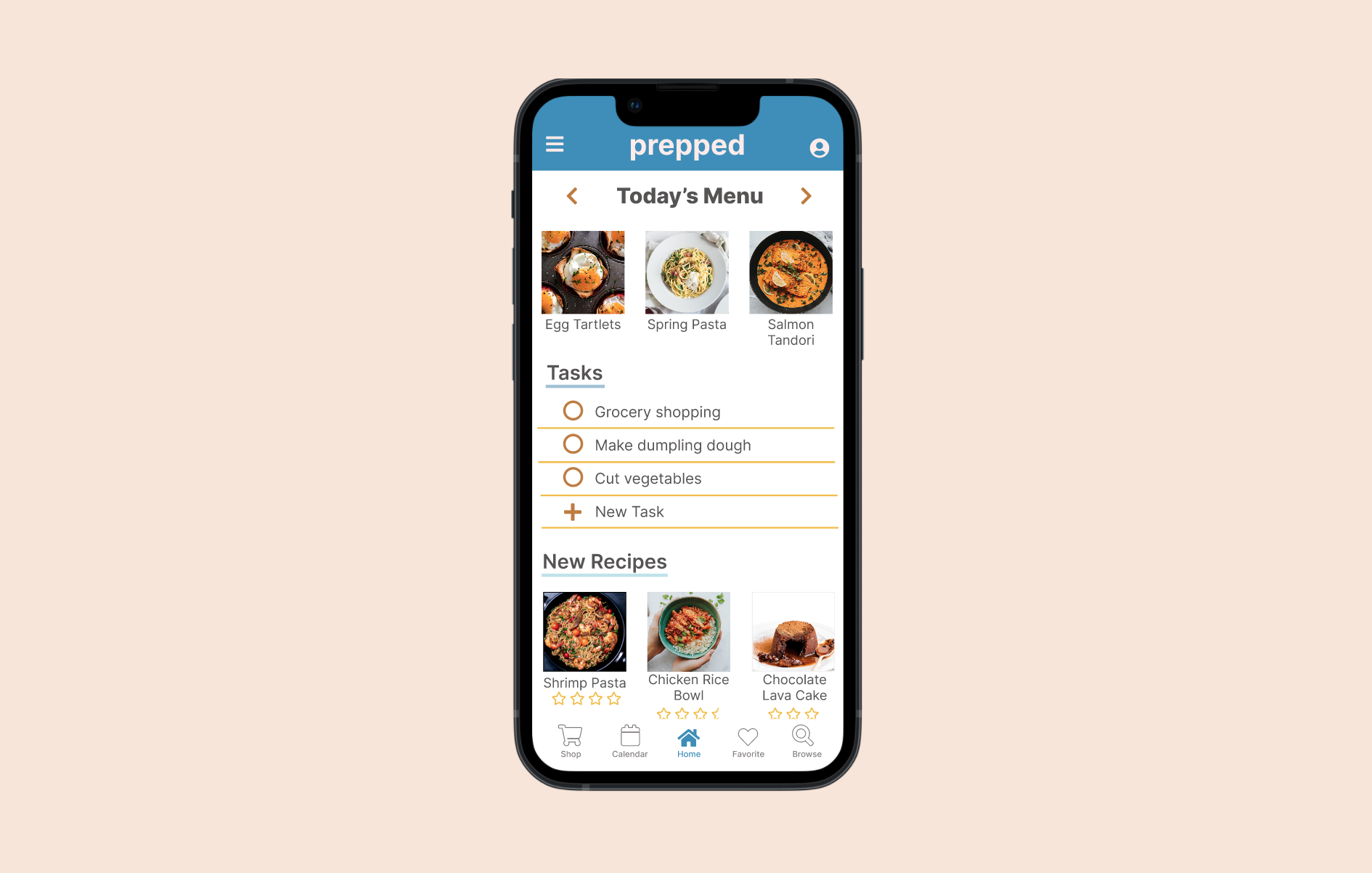
Digital Wireframes

The picture above is the main user flow. Click here for Figma access.
-

Searching Recipes
A big pain point in meal prepping is lack of variety, so I aimed to solve that by providing a browsing section that also showed favorites, friend’s favorites, and new recipes to help encourage variety in the users meals.
-

Select Menu
To encourage all users to keep up with the meal plan, everybody had an option to select their favorite recipes from each person’s list that ensure everybody on the plan is happy with the meal’s for the week and more willing to cook.
-

Assign Tasks
Since taking responsibility is a big pain point with users, this page allows for users to be able to add tasks to themselves and friends to ensure everybody is on the same page with what they need to do for a successful weekly meal prep.
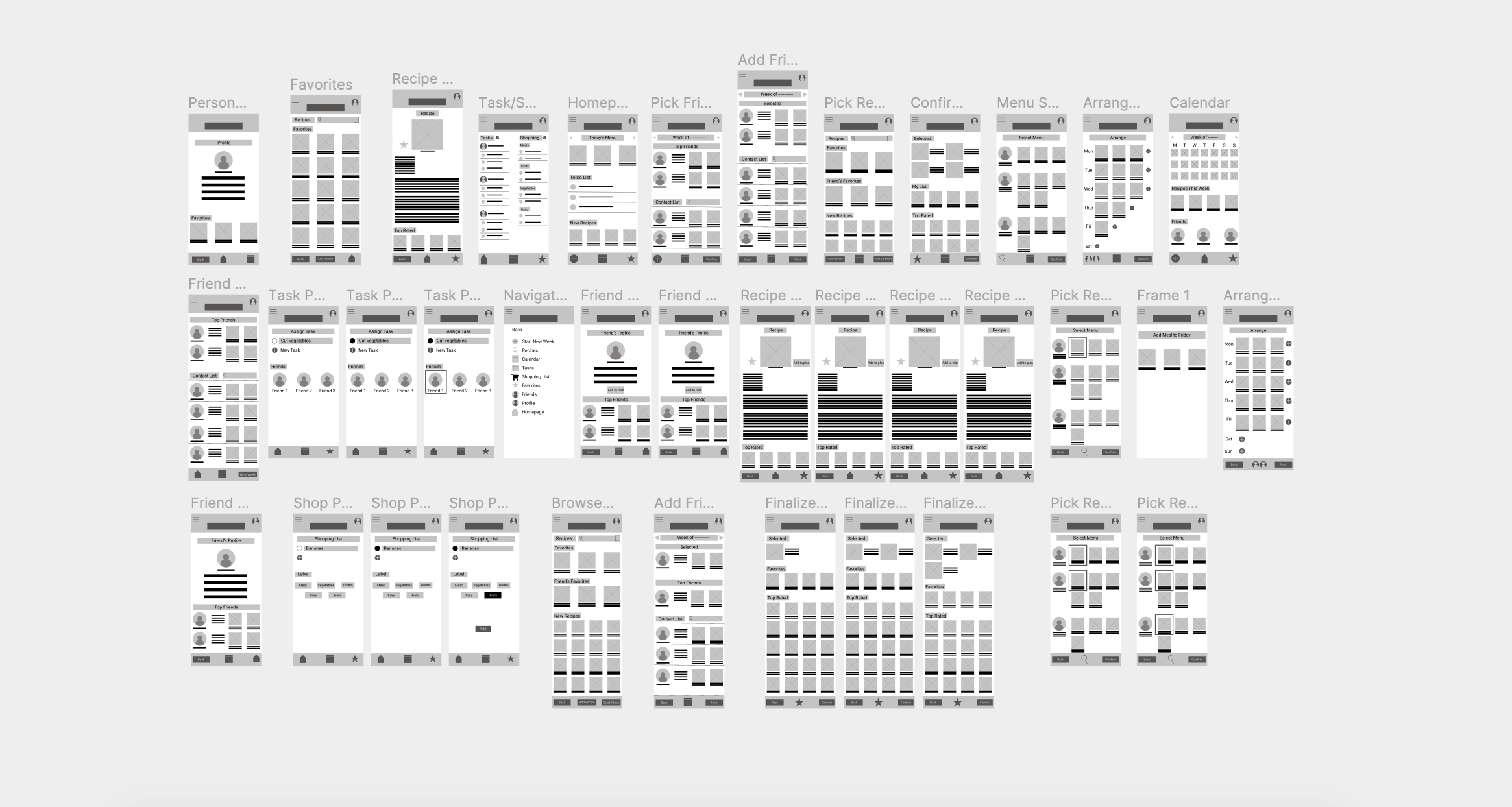
Low Fidelity Prototype
When deciding how to create a user flow, I thought about the path that a user would go through to create a meal plan. First was getting set up with who you wanted to cook with, then add some recipes, select recipes from everybody planning the week, and finally arranging each meal’s recipe to make it easy to plan. I also wanted users to test out how to add to the shopping cart and assigning a task to ensure that it was intuitive.
“It has the ability to combine uses of multiple apps into one which streamlines my work. Also I like the ability to delegate work and see meal plan at a weekly glance”
-Feedback after usability study
Access to lo-fi prototype on figma here.
Usability Study
Unmoderated remote usability studies were conducted with 5 people between the age of 21-65. The results from the study showed a general understanding of the user flow but there was certain aspects that made it difficult for users to complete certain tasks.
Button Accessibility
Users found it difficult to click on the buttons or where to click. The buttons were either too small to be able to click, or navigation buttons were not clear enough to know how to continue.
Assigning Tasks
All users found assigning tasks to be difficult since it was not clear from the end of the user flow on how to access tasks.
Shopping List
Some users preferred to add directly to the pre-made labels instead of clicking the add button and having to click another label.
Mockups
-

Tab Bar and Next Button
Users were confused on where to click to finish a task, so I redesigned the top bar to only include the next and back button for easy navigation. I also made the next button pink so it drew more attention to make it easier for users. I also redesigned the tab bar to include main navigation icons and kept it consistent with each screen.
-

Notes Section
I included an icon to add notes to any recipe in order for users to have more customizability. This goes along with the internal rating system of solid or outlined stars for users to easily see they had tried out the recipe yet.
-

Task Flow
I provided two ways to assign a task- either by clicking on the profile picture of friends or through the traditional route in the task page. This gave more options for the users so regardless of their method they are able to assign tasks.
-

Shopping List
Since some users did not want to add labels I added the add button after adding in grocery item so users now have the choice if they want to add labels to their shopping list.
Takeaways
-
Accessibility
I developed a color palette that passes the WCAG 2.1 Level AA to increase accessibility to those who are vision impaired and it passes contrast checker for color-blind users. I also provided alt-text to images to make it screen reader friendly. In the future, I hope to make the app available in multiple languages.
-
Impact
“It has the ability to combine uses of multiple apps into one which streamlines my work. Also, I like the ability to delegate work and see meal plan at a weekly glance” -Feedback during usability study
Meal prepping is a great option for busy people who want to eat healthy, and prepped just helps make this task much easier and incorporates your family and friends into eating well.
-
What I Learned
This process really showed me how important user feedback can be to create something incredible. From accessibility considerations to the direction to take the app, users are the key to develop a product worth using. With the first iteration of digital wireframes, it’s easy to think that what I created was the best option, but the feedback from usability studies are indispensable in how to take your designs from good to great. While I still have a lot to learn, I’m excited to see this app grow through feedbacks and iterations.
Next Steps
-
Expand
To ensure user’s are just need this app to plan meals, adding a feature to include recipes from the web or from yourself would help increase variety of recipes. Users will be able to include family recipes or tried and true recipes that they’ve used for years to the app.
-
Alarms
While assigning tasks is a great step towards taking responsibility, ensuring the task was done is the next step. Adding alarms to tasks such as defrosting, or overnight seasoning can help alleviate the stress that comes with meal prepping and make it easier on the user.
-
Health Conscious
The goal of meal prepping is to be able to eat healthier, which to a lot of users include calorie counting. So, integrating an automatic calorie counting through ingredients and portion sizes would make it easier for users to be able to watch their weight while still enjoying food.