Case Study: Virtual Study Hall
Responsive website for students in an online school to study with peers and create a community
Project Overview
Services
UX Design, UI Design, UX Researcher
From concept to hi-fi prototype
Duration
June 2022 - September 2022
Responsibilities
Foundational research, user personas, paper and digital wireframes, low and high fidelity prototypes, and usability study research
Platform
Adobe XD
Google Slides
Google Sheets
During COVID-19, a huge concern for college students was the lack of interaction and socialization due to the necessary nature of online schooling. Especially with students new to the college environment after their zoom class, there is a lack of community with classmates which leads to low participation and it makes it harder for students to learn on their own. With Virtual Study Hall, it allows students to meet up with their classmates in their current classes to study together and create camaraderie, as well an opportunity to have a community with other college peers. Using this tool, students can build their social skills but also meet more college students, which makes it easier for students to want to keep going to class and keeping up with the curriculum.

User Research
I conducted user interviews to better understand the target user, college students between the ages 21-40, and their needs. I discovered that many target users treat online university as independent activity compared to going to a college in person. However, many students miss the student interactions, and having a community to discuss school work and figure out homework together. This caused a lot of students to lose focus on their studies, have lower grades, and some end up dropping out of school.
Community
Users missed having a place to study with other college peers. Most students just wanted a virtual space to study in silence and would find it comforting to look up and see other students studying to keep them motivated.
Classmates
Users were used to the constant communication between classmates in high school and wanted a semblance of that back. However, it seemed daunting to users to seek out classmates on their own using social media.
Study Buddies
Users wanted someone in their class to study the same subject in. It helped users to complete homework assignments and study for tests when they had peers in the same class studying for the same test.
Flexibility
Users found trying to manage studying and completing assignments with other complicated especially if users had work or childcare to also take care of. They wanted to be able to study on their schedule with other peers.
Based on the pain points I developed 2 personas, Don, a freshman in college and a barista, and Rachel, a mom and senior in college. They are both college students with aspirations of graduation but have a busy life from work or watching their child. However, they still want to have a robust college experience, from talking to classmates and studying with their peers. A virtual study hall could help them keep up their social skills while balancing their other workload.
Site Map
Paper Wireframe
When making paper wireframes, I worked on looking at different ways to present the same idea. Creating a easy to look at assignments section was necessary for the personas to see what they needed to work on as soon as possible. Likewise, having upcoming sessions front and center can help Don and Rachel keep their schedules up to date. Finally adding stats and streaks can help users keep up the motivation to study.
Responsive Sizes
To make it responsive, I adjusted the columns for each screen size so that whether users are on their computers or on the go they have easy experience to study. Likewise, I adjusted the amount of content needed to be seen. For example, a desktop and tablet has the space for a full calendar, but the mobile screen worked better with just a week glance, so users can quickly go through the rest of the page.
Digital Wireframes
-

Homepage
Users are busy students and workers, so having all the important things on the homepage was critical for the design flow. Users can easily see which days they studied, the upcoming study sessions, and upcoming assignments for each registered class.
-

Courses
Users can add their classes here and all the assignments and tests for each class auto populates for easy access. This is also their opportunity to check upcoming assignments and tests to ensure that users can keep up with course load and study for the right classes.
-

Scheduling Study Buddy
After students add their courses, classmates in the same class will show up, and they can schedule classes based on availability of each user. This allows busy students to put in their schedule and plan study sessions when it works for them too regardless of work.
Low Fidelity Prototype
When deciding how to create a user flow, I thought about the path that a user would go through when scheduling their first session. First was finding a new study buddy, selecting “Jane Doe” in their class, selecting the available time that worked for the user, and then starting a session. I also had users test the whiteboard feature in the session since foundational research showed users liked to study with whiteboards.
“I like the app, the feel is similar to the softwares I use to work/study online, but I really like the feature that involves scheduling with someone in particular based on a pre-set offer on their part”
-Feedback after usability study
Usability Study
Unmoderated remote usability studies were conducted with 5 people between the age of 18-40. The results from the study showed a general understanding of the user flow but there was certain aspects that made it difficult for users to complete certain tasks.
Request Study Buddy Button
A few users had some difficulty finding the request study buddy button and were trying to click on the calendar since they were not sure where to click on the homepage.
Study Session
Some users wanted a chat box as sometimes talking out loud is not feasible during study sessions. They also wanted a more user friendly white board since it was a bit difficult to find.
Course Assignments
Some users preferred if the assignments were shown in a calendar format instead of a list so that they could visually see how many days they had to complete an assignment.
Mockups
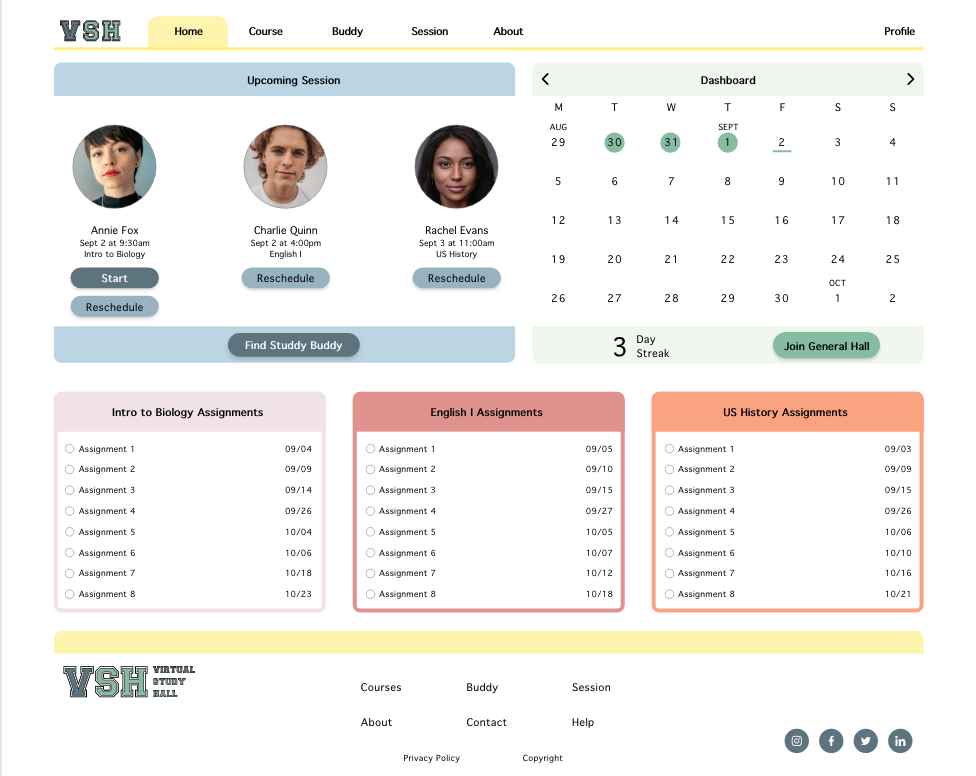
Homepage
Courses
Since some users had problems with finding the study buddy option, I went ahead and moved it to the left side since that is a main focal point when looking at websites. I also added a theme of school using a file folder visual.
Users wanted a more traditional calendar view to quickly see when assignments and tests were due. By adjusting the design, the new format makes it easy for users to keep up with schoolwork, especially with the different colors.
Study Buddy
Study Session
I adjusted the format of this page as well to make it more streamline, and modern. This fit better for making it more intuitive for users since college students prefer having a separate section for requests.
I added a chat function in the main study session screen to make it more accessible. To improve quality of study sessions, I added a set goals feature to ensure users were getting the most out of their session. I also made the whiteboard features more detailed to help users use it effectively.
Final Prototype
Takeaways
-
Accessibility
I developed a color palette that passes the WCAG 2.1 Level AA to increase accessibility to those who are vision impaired and it passes contrast checker for color-blind users. I also provided a chatting option during the study session so that it is more accessible to those with hearing impairments.
-
Impact
College is very difficult, but having study buddies and a community makes it easier to get through it together. Feedback from the usability tests all showed that targeted users would love to use this in real time. From managing course work, to being able to study with actual classmates makes a huge impact to handling the demands of college. I think it’s also a great way to make online friends who are striving for the same goals as the user. It’s what helps bring people together.
-
What I Learned
This design process was challenging in how to best maximize the amount of space given for each device. i narrowed in on what the user needs in order to have a good experience, which caused a huge change from the wireframes to the mock ups. I went through several rounds of iterations after the first usability study since I focused on the heat map and movement of the users. Where do they innately want to click and how can I make this responsive website more intuitive were my main questions. Iteration is a huge aspect in this process, and being open to adjusting designs and sometimes completely redoing designs is necessary to ensure user needs are being addressed.
Next Steps
-
Friend Study Sessions
Currently, users can book private study sessions based on the classmates in their class. For the next iteration, I think users would appreciate being able to book study sessions with their friends or previous classmates. Studying together is the main focus, and sometimes your best study buddy is in another class.
-
Teacher Office Hours
While self study is a great step towards taking responsibility, having the occasional help from teachers can ensure the material was properly learned. Adding 15 min teacher meetings with students based on their office time can help students ask questions they couldn’t have during class or gain a better understanding on a subject that was a bit confusing for them.
-
Research
Conduct more usability tests to see how user friendly the product is in real time. As more users begin to use it, more pain points can be found as well more opportunities to increase accessibility.